Digitized Onboarding to Support post-Covid Staff
TeamElvira Berglund, Niklas Joaquin Schedin, Felix Iversen, Gabija Sura, Hannah Westander
Year/Duration2022 / Six weeks
ToolsFigma, Mural
Facing the COVID-19 pandemic, Beroendecentrum Stockholm (BCS) was met with challenges due to an inefficient and outdated onboarding process.
To minimize resources and implement a streamlined experience we investigated the organisation and their staff to deliver a solution customized for all members of staff- from administration to specialized clinicians.
BCS's existing onboarding process consisted of multiple on-site lectures in cramped spaces resulting in fatigue, cognitive overload, and a lack of skills and knowledge. Additionally, they were limited to offering the onboarding process to their employees only two times/year due to the amount of resources this week-long onboarding required.
Understanding the Problem
By sharing a survey through BCS internal channels we garnered over 100 responses from staff in all departments. Additionally, we conducted ten semi-structured, in-depth interviews to investigate and learn more about their experiences thoughts, and feelings. We conducted a thematic analysis where we identified six initial themes reported by our users
Applying Design Thinking, we continued processing our collection of data and insights by creating empathy maps, HMW questions, POVs, and two personas.
Insights
Our insights included the need for a fun and engaging process that would be easy to learn from, a need for more information in various areas, a need for a flexible process/completion of the onboarding, and a need for intuitive and easy navigation to accommodate differences in demographics and digital literacy.
Knowledge4/5 employees reported feeling a considerate lack of knowledge concerning:
Organizational structure
Rules, routines, and best practices
Employee development resources
Coordinated patient care
FlexibilityA majority said they spent most of their workdays on the go in constant movement. Some users also reported high stress levels.
ParticipationEmployees heavily rely on support from colleagues due to a lack of knowledge. However, these and other colleague interactions also make them feel a valued sense of participation and inclusion.
Building the Structure
To conduct the following user testing, we built the first interactive prototype. As we were limited to existing guidelines from SLL and didn´t have access to their library of imagery and assets at this time we used placeholders for images and short text descriptions of what the material would contain. The typeface and color palette are also in line with their existing graphic guidelines that they had at the time.
Having learned more about the wants and needs of the users, we had a better idea of what parts of the material needed to be more/less prominent. The next step was to create a path of learning that would make sense to the user. and keep them engaged throughout. To do this, we used different methods to brainstorm possible versions of the information architecture, user flow, and page layout. The structure resulted in five main sections: About BCS, Management, Employees, Patients and Care, and Education and Resources.
User Testing
Using the thinking-out-loud method, we encouraged the users to vocalize thoughts and feelings during a test session with ten participating employees. They were initially asked to explore the introduction freely, allowing us to observe, followed by asking them to perform a list of tasks.
What we learnt from testing was that the users had:
Difficulty understanding their progress
“Read more" buttons raised concerns about potential disruptions to the main flow, believing they might not be able to navigate their way back.
Apprehension and confusion about the meaning and destination of arrows and other UI nav. buttons.
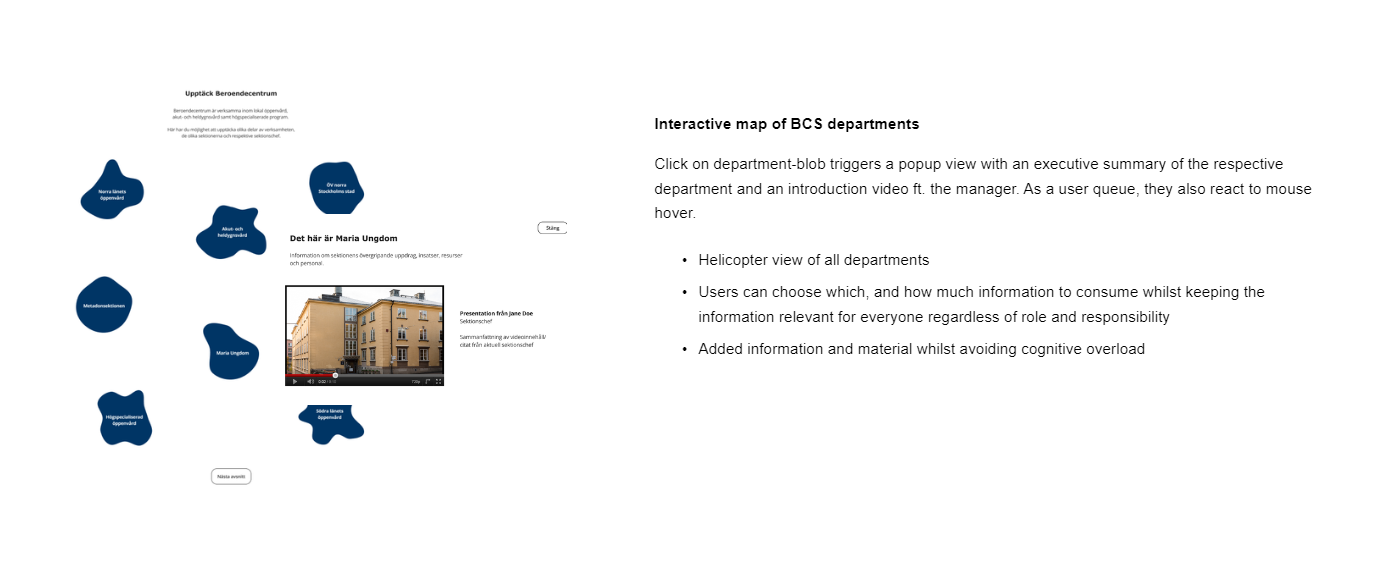
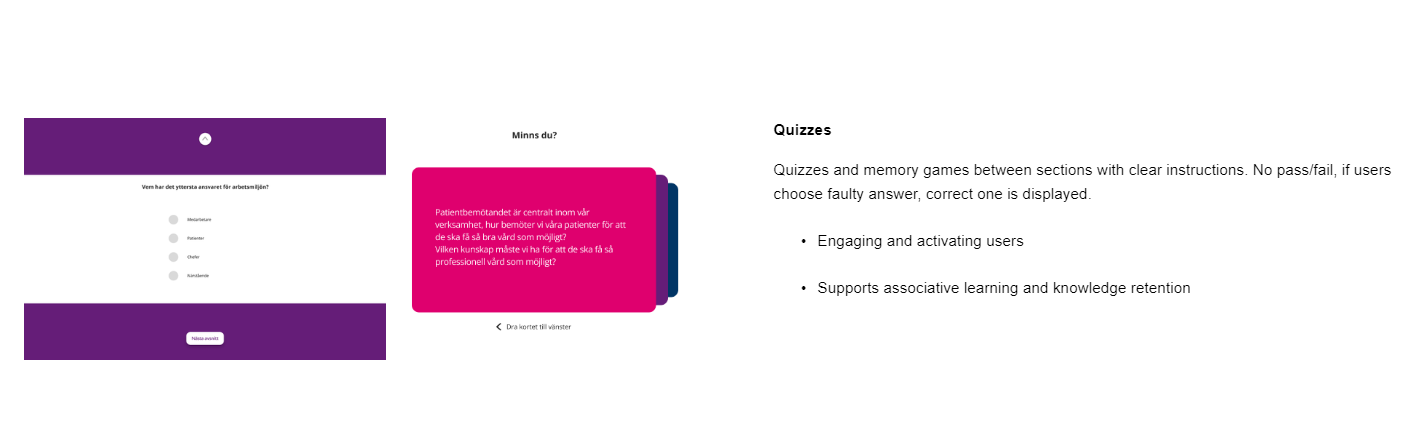
After completing the final iterations of the prototype with the new insights we derived from the user test sessions, we delivered the final introduction to BCS. You can view the key iterations and design choices in the gallery below.